[AJAX Control] ResizableControlExtention 써보기~!

ㅁ ResizableControlExtention
AJAX 컨트롤 중에서 이번에는 Resizable Control에 대해 알아 보도록 하겠습니다. 먼저 어떻게 실행이 되는지 그림을 통해 보도록 하겠습니다.
1. 그림

위 그림은 Naver 뉴스기사를 복사헤서 만들어 본 것 입니다. 김연아양이 멋지게 금메달을 따고 웃으면서 인터뷰하는 모습입니다. 그리고 이미지 테두리에 색이 들어 가있는 것은 그림에서는 않보이지만 마우스를 이미지위에 올려 놨을때 테두리에 색이 나타나도록 한 것입니다.
다음그림은 마우스를 저기 손 이미지를 클릭한 다음에 드레스했을때 이미지가 커지는 모습 입니다.
2.그림

이미지가 커지면서 옆에 있는 글자들의 레이아웃이 움직이는 것을 볼 수 있습니다. 자 그럼 어떻게 코드가 짜여져 있는 지 확인하기 전에 아래표를 한번 참고 하세요~나름 정리해 봤는데...^^;;;
※ Resizable Control 속성
|
속성 |
설명 |
| TargetControlID | 크기 조정이 이루어질 Panel ID 지정. |
| ResizableCssClass | 크기를 조정하려 할때 적용될 Style 지정 |
| HandleCssClass | 크기를 조정할 핸들에 적용이 됨 |
| MinimumWidth / MinimumHeight | 최소 크기를 지정 |
| MaximumWidth / MaximumHeight | 최대 크기를 지정 |
| HandleOffsetX / HandleOffsetY | 크기를 조정할 핸들러의 위치 지정 |
| OnClientResizeBegin | Resize 실행시 일어나는 클라이언트 이벤트 |
| OnClientResizing | Resize중에 일어나는 클라이언트 이벤트 |
| OnClientResize | Resize 완료시에 일어나는 클라이언트 이벤트 |
자 그럼 한번 만들어 보도록 하겠습니다.
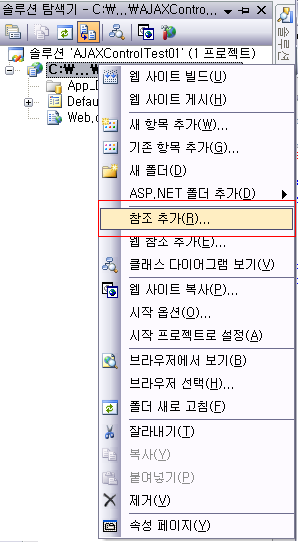
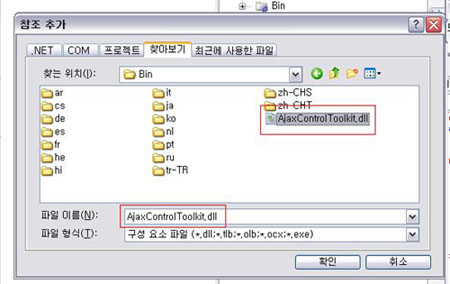
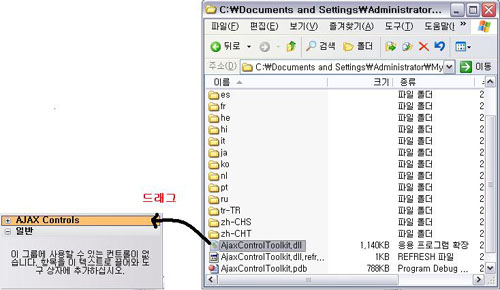
먼저 Visual Studio 2008을 실행후 Web 프로젝트를 하나 생성을 합니다. 그런 다음에 솔루션 탐색기에서 마우스오른쪽 버튼 클릭을 해서 참조추가를 선택, 그리고 찾아보기를 선택을 해서 AjaxControlToolkit-Framework3.5 를 다운로드 받은 위치를 찾으세요~^^; 그런다음에 AjaxControlToolkit-Framework3.5 폴더 >> SampleWebSite 폴더 >>Bin 폴더 >> AjaxControlToolkit.dll를 찾아서 선택을 합니다~
(자세한 내용은 "ASP.NET AJAX 프로젝트 만들기 준비사항"를 참고 하세요^^)
자 그럼 aspx 페이지에 Panel 컨트롤 하나와 image 컨트롤 하나를 만들어 보도록 하겠습니다. 그리고 CssClass 명까지 한번 만들어 주세요~^^ 아하~그리고 Ajax Control를 사용하기 위해서는 ScriptManager를 생성해야 하는거 알고 있으시죠~저는 아래와 같이 코드를 만들어 봤습니다.
|
.aspx페이지 |
|
<body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManater01" runat="server"> </asp:ScriptManager> <div> <asp:Panel ID="imagePanel" runat="server" CssClass="imagePanelCSS"> <asp:Image ID="image01" runat="server" ImageUrl="~/ResizableControl/images/img01.jpg" AlternateText="김연아" style="width:100%; height:100%" /> </asp:Panel> </div> </form> </body> |
이미지 파일의 경로는 저와 다를수 있겠군요~^^;;알 맞게 지정해 주세요~그리고 저는 PanelStyle를 아래와 같이 지정 했습니다.
|
|
|
.imagePanelCSS { width:230px; height:100px; float:left; padding:3px; } |
네~! 아주 심플합니다~^^;;자 이미지도 넣고...이게 기사거리가 필요하겠네요~모 기사거리는 Naver나 다음...여러군데서 글거 복사 해올수 있기때문에 알아서 원하시는 기사거리를 복사하세요~^^;;혹시 귀찮아 하시는 분들을 위해서 제가 복사한 글을 올리 도록 하겠습니다. 저도 나름 센스가 있답니다~^^;;
|
기사 내용 |
|
<br /><br /> [OSEN=제원진 기자] 스케이팅 연기뿐만 아니라 영어도 잘하는 '피겨 요정' 김연아.<br /><br /> 여자싱글 금메달을 목에 건 김연아가 17일(한국시간) 새벽 이탈리아 토리노의 팰리스 레알에서 열린 그랑프리 파이널 폐회 만찬에서 선수를 대표해 축사를 낭독했다.<br /> 김연아는 이 자리에서 유창한 영어 실력을 뽐내며 축사를 해 참석자들로부터 뜨거운 박수를 받았으며 특히 ISU 관계자들이 "김연아의 영어 실력이 많이 늘었다"고 칭찬했다.<br /> 김연아는 축사에서 "대회조직위를 비롯해 ISU, 심판진, 각국선수들 덕분에 행복한 1주일을 토리노에서 보낼 수 있었다"며 "모두가 내년 3월 스웨덴에서 있을 세계선수권에서 다시 보기를 고대한다"라고 말했다.<br /><br /> ▲ 갈라쇼 '저스트 어 걸' 멋진 연기에 큰 호응<br /><br /> 김연아는 이날 토리노 팔라벨라 올림픽빙상장에서 열린 시범 갈라쇼에서 '저스트 어 걸'에 맞춰 자신의 쇼프로그램을 깔끔하게 소화해 빙상장을 가득 채운 관중들로부터 큰 박수 갈채를 받았다.<br /> 분홍색 배꼽티에 분홍색 바지 차림으로 17세 소녀다운 깜찍한 드레스를 입고 가장 마지막 순서로 나온 김연아는 3차례 점프를 군더더기 없이 깔끔하게 소화해 금메달리스트다운 면모를 과시. 이어 앵콜로<br /> '박쥐'서곡에 맞춰 쇼트프로그램 연기를 선보이면서 이너바우어에 이은 더블악셀 점프로 깔끔하게 마무리해 그랑프리 파이널 대단원의 막을 장식했다.<br /> |
글거 복사 하셨다면 이제는 ResizableControlExtender 컨트롤을 넣어 보도록 하지요~
편하시게 VS2008 도구상자에서 더블클릭하시면 됩니다. 아니면 그냥 손으로 쓰셔도 상관없고요다양하게 입맛에 맞게 넣어 주세요~
코드는 아래와 같습니다.
|
ResizableControlExtender (aspx페이지) |
|
<cc1:ResizableControlExtender ID="ResizableControlExtender1" runat="server" TargetControlID="imagePanel" ResizableCssClass="resizingImage" HandleCssClass="handImage" MinimumWidth="35" MinimumHeight="20" MaximumWidth="350" MaximumHeight="270" HandleOffsetX="3" HandleOffsetY="3"> </cc1:ResizableControlExtender> |
여기 나와 있는 속성을에 대해서는 위에 표를 참고 하세요~그리고 ResizableCssClass와 HandleCssClass는 어떻게 정의 되어 있는지 아래 코드로 확인 하시겠습니다.
|
ResizableCssClass , HandleCssClass Style |
|
.resizingImage { padding:0px; border-style:solid; border-width:3px; border-color:#959695; } .handImage { width:15px; height:16px; background-image:url(images/HandleHand.png); overflow:hidden; cursor:se-resize; } |
resizingImage는 거의 border에 관련해서 Style를 주었습니다. 그리고 handImage는 핸들러의 역
활을 할 Style를 정의 했습니다. 이렇게 코드를 입력한후에 실행을 해보시면 그림과 같이 이미지의 크리가 조정이 되는 모습을 보실수 있을 것입니다.
이번에는 LinkButton를 이용해서 사이즈를 확대, 축소해 보도록 하겠습니다. 그리고OnClientResize 이벤트를 이용해서 이미지 로드된 시간을 출력하도록 하겠습니다.
그럼 먼저 LinkButton를 만들어 줍니다. 위에서 말했듯이 도구상자에서 던지셔도 되고 손으로 작
성하길 좋아하시는 분들은 손으로 작성해 주세요~ㅋㅋ 혹시 이것도 저것도 귀찮아 하시는 분들
을 위해 제가 친절하게 코드를 적어 드리도록 하겠습니다...ㅋㅋ Ctrl + C , V를 하세요^^;;;;
|
LinkButton (aspx페이지) |
|
<div style="float: right; width: 360px; border: 1px dotted Gray; text-align: right"> <asp:LinkButton ID="btnLink01" runat="server" Text="Submit" /><br /> <asp:LinkButton ID="btnLink02" runat="server" Text="축소" OnClick="btnLink02_Click" /><br /> <asp:LinkButton ID="btnLink03" runat="server" Text="확대" OnClientClick="return OnClientbtnClick();" /><br /> <p id="datetime"></p> </div> |
간단하게 Div를 만들어서 LinkButton들의 레이아웃을 잡았습니다. 그리고 LinkButton 아래 P태그를 만들었습니다. P태그안에는 마지막 이미지가 로드된 시간을 출력할 것 입니다. 링크 버튼의 첫번째는 따로 이벤트가 정의되어 있지 않습니다. 그냥 Submit 하기위한 버튼입니다. 그리고 두번째는 비하인드코드 즉 서버컨트롤 이벤트를 발생하도록 하였습니다. 아래 코드는 두번째 링크버튼 OnClick 이벤트의 비하인드 코드에 작성된 소스입니다.
|
LinkButton OnClick Event Code (cs페이지) |
|
protected void btnLink02_Click(object sender, EventArgs e) { // System.Drawing.Size객체 생성 System.Drawing.Size _size = ResizableControlExtender1.Size; // ResizableControl size값 설정 ResizableControlExtender1.Size = new System.Drawing.Size(_size.Width / 2, _size.Height / 2); } |
현재 이미지 사이즈에서 나누기 2를 한 다음에 ResizableControlExtender1의 Size를 설정합니다.두번째 링크버튼의 이벤트를 정의 했습니다. 그럼 이제 세번째 링크버튼의 이벤트를 정의 하
도록 하겠습니다. 세번째 링크 버튼은 OnClientClick 이벤트를 이용해서 Postback 없이 스크립
트 이벤트로만 이미지가 커지도록 소스를 작성 합니다. 코드 소스는 아래와 같습니다.
|
Script 이용(aspx페이지) |
|
<asp:LinkButton ID="btnLink03" runat="server" Text="확대" OnClientClick="return OnClientbtnClick();" /> <cc1:ResizableControlExtender ID="ResizableControlExtender1" runat="server" TargetControlID="imagePanel" BehaviorID="ResizableControlBehavior1" ResizableCssClass="resizingImage" HandleCssClass="handImage" MinimumWidth="35" MinimumHeight="20" MaximumWidth="350" MaximumHeight="270" HandleOffsetX="3" HandleOffsetY="3" OnClientResize="OnClientResizeEvent"> </cc1:ResizableControlExtender> <script type="text/javascript"> function OnClientbtnClick() { var behavierid = $find("ResizableControlBehavior1"); var size = behavierid.get_Size(); behavierid.set_Size({ width:size.width*2 , height:size.height*2}); return false; } </script> |
링크 버튼의 OnClientClick 이벤트에 앞에 return를 선언해 두고 스크립트에서 return 값을 False로 설정하면PostBack없이 스크립트 이벤트만 일어나게 됩니다. 그리고 ResizableControl 속성 중에서 BehaviorID를 설정합니다. BehaviorID는 클라이언트 컨트롤 아이디 입니다. 이 아이디를 통해서 스크립트단에서 컨트롤을 제어 할 수 있습니다. 그래서 스크립트 코드를 보시면 BehaviorID를 변수로 받는 코드를 보실수 있을 것입니다. 그로 인해서 현재 사이즈를 get_Size로 받아서 곱하기 2를 한 후 set_Size를 통해서 size를 지정하고 있습니다. 그럼 여기까지 링크버튼의 이벤트 처리가 끝이 났습니다. 그럼 마지막으로 image가 로드된 시간을 출력해 보도록 하겠습니다.
위 코드에서 보시듯 OnClientResize의 이벤트를 생성합니다. 스크립트 코드는 아래와 같습니다.
|
Script Code(aspx페이지) |
|
function OnClientResizeEvent() { $get("datetime").innerHTML = "마지막 필드 시간 :"+(new Date()).toString(); } |
스크립트 코드는 간단합니다. 위에서 선언한 P태그(datetime)부분에 innerHTML 개체를 통해서 해당 글자(시간)를 동적으로 생성하도록 한 코드입니다. 이제 코드들도 다 작성해 봤으니 실행을 해보도록 하겠습니다. 이상없이 코드를 짜셨다면 아래 그림과 같이 잘 실행이 되실 것입니다.
3.그림(Submit 클릭)

4.그림(축소클릭)

5.그림(확대클릭)

자~ 여기까지 ResizableControl사용에 대해 알아 보도록 했습니다. ResizableControl의 더욱 하세한 내용을 보고 싶으시면 아래 주소를 참고 하세요~^^ 위 소스도 아래 사이트를 참고로 만든 소스 입니다.
http://www.asp.net/AJAX/AjaxControlToolkit/Samples/ResizableControl/ResizableControl.aspx
그럼 여기가지 읽어 주셔서 감사 합니다~!!
아래는 제가 만든소스 코드입니다. 참고 하세요~^^

 invalid-file
invalid-file