[AJAX Control] SliderExtender 써보기~!

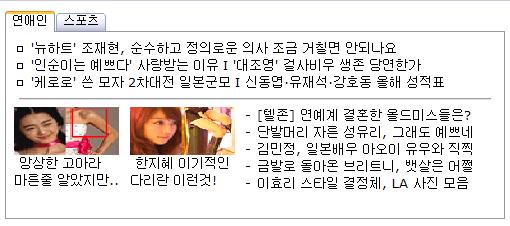
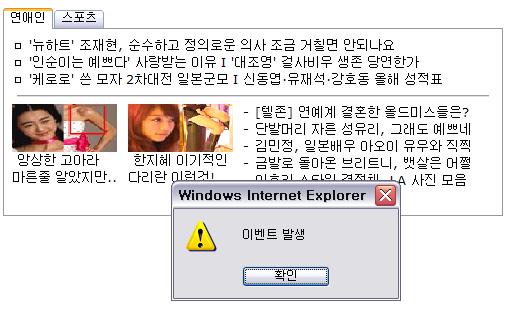
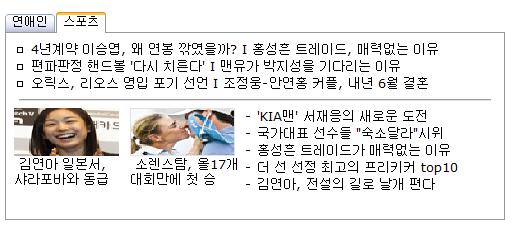
Slider Control를 이용한 사용자 편의성을 제공해주는 사이트 종종 봤을 거예요. 제가 가끔 보는 사이트인 조선닷컷은 편의성을 위해 글자의 크기를 조절할 수 있도록 해놨더라고요. (아래 그림 참고)

위 에서 빨간색으로 표시된 부분을 보시면 알수 있듯이 Slider Control를 이용해서 글자의 크기를 조절 할수 있게 만들져 있네요. 눈이 별로 좋지 않은 사람,혹은 어른신들을 고려해서 만든 기능이 아닐까 하는 생각이 드는군요^^
저는 ASP.NET AJAX Controls 중에서 SliderExtender Control를 이용해서 위와 같은 형식의 기능을 제공하는 예제를 만들어 볼 것이며, 여러가지 예제를 추가적으로 더 만들어 볼게요.
먼저, SliderExtender Control의 속성이 무엇이 있는지 알아야 겠지요.
|
속성 |
설명 |
|
Minimum |
최소값 설정. |
|
Maximum |
최대값 설정 |
|
Decimals |
소수점 자리 설정. |
|
Steps |
지정 숫자의 값 만큼 슬라이더 범위 이동. |
|
Value |
현재 슬라이더 지정 위치 값.(TextBox,Label의 Value(Text)속성에서 지정.) |
|
EnableHandleAnimation |
슬라이더 움직임 Animation 사용설정. |
|
RailCssClass |
슬라이더 레일 CSS Class 설정. |
|
HandleCssClass |
슬라이더 손잡이 CSS Class 설정. |
|
HandleImageURL |
슬라이더 손잡이 이미지로 표시 URL지정. |
|
Length |
수평/수직 슬라이더 너비를 지정. |
|
BoundControlID |
슬라이더의 값을 표시 할 TextBox 또는 Label 컨트롤 ID 지정. |
|
RaiseChangeOnlyOnMouseUp |
슬라이더에 Change이벤트가 있을 때, MouseUp 이벤트 발생인지, Mousedong 중 Slider때 이벤트발생인지 여부 설정. |
|
TooltipText |
마우스가 슬라이더 위에 올라왔을 때 슬라이더의 위치 값을 표시.(img태그 속성 중 alt과 비슷함.) [사용예] TooltipText=”지정값은:{0}” {0}안에 값이 표시됨. |
간단하게 속성을 정리해 봤어요.
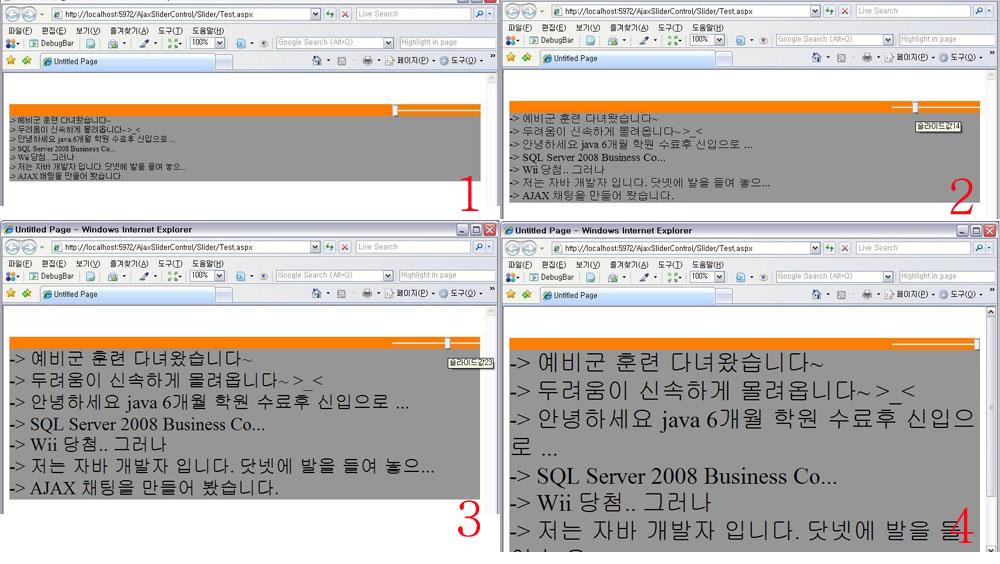
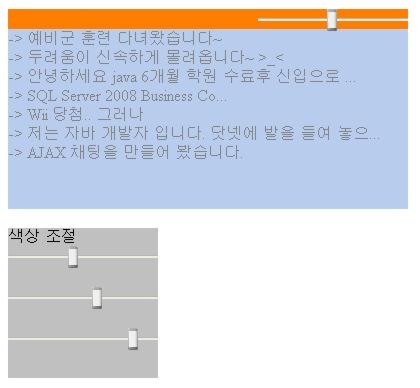
이제 조선닷컴과 같은 기능을 하는 예제를 만들어 볼게요. 먼저 아래 그림을 보도록 해요.

어떤가요? 조선닷컴의 기능과 비슷한 것 같은가요? 일단 비슷하다고 치고 어떻게 만들어 졌는지 한번 코드를 보도록 하겠습니다. 아래는 .aspx페이지의 코드 내용입니다.
|
.aspx페이지 |
|
<body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <br /> <%-- 데이터 표시를위한 TextBox --%> <asp:TextBox runat="server" ID="txtSlider_BoundControl" Visible="false"></asp:TextBox><br /> <%-- Slider가 될 TextBox --%> <div id="divTop" style="width: 100%; height: 20px; background: #FF7E00;"> <div style="float: right;"> <asp:TextBox runat="server" ID="txtSlider" onchange="DivStyle();" /> </div> </div> <div id="divContent01" style="width: 100%; font-size:10pt; height: 100%; background: #959695; padding-top: 0px;"> -> 예비군 훈련 다녀왔습니다~ <br /> -> 두려움이 신속하게 몰려옵니다~ >_< <br /> -> 안녕하세요 java 6개월 학원 수료후 신입으로 ... <br /> -> SQL Server 2008 Business Co... <br /> -> Wii 당첨.. 그러나 <br /> -> 저는 자바 개발자 입니다. 닷넷에 발을 들여 놓으... <br /> -> AJAX 채팅을 만들어 봤습니다. </div> <%-- SliderControl --%> <cc1:SliderExtender ID="SliderExtender1" runat="server" TargetControlID="txtSlider" BoundControlID="txtSlider_BoundControl" Orientation="Horizontal" EnableHandleAnimation="true" RaiseChangeOnlyOnMouseUp="false" TooltipText="슬라이드값{0}" Minimum="9" Maximum="30" /> </form> </body> |
위 코드에서 유심히 볼 코드는 SliderExtender 컨트롤과 2개의 TextBox 컨트롤 이라고 생각이 되는 군요. SliderExtender 속성 중에서 BoundControlID 속성을 제가 txtSlider_BoundControl(TextBox컨트롤ID)으로 지정해두고 정작 TextBox컨트롤 Visible속성을 false로 지정해서 이상하다 생각 하실수도 있을 텐데요, 그 이유는 코드를 집적 작성하시면서 나중에 true로 바꾸셔서 슬라이드 값이 변경되는 것을 확인하시라고 지정한 거예요! 물론, 값을 볼 필요가 없다고 하시면BoundControlID 속성 지정하지 않아도 되요. 그리고 제가 지정한 속성은 위에 정리한 표를 비교해서 보시면 이해하기가 더 편하실거예요.
그럼 이제 두번째 TextBox컨트롤에 onchange이벤트를 호출하는 스크립트함수를 만들어 볼게요. 두번째 TextBox컨틀롤이 UI에서 슬라이드컨트롤로 변경되니깐 이쪽에 onchange이벤트를 줘야 겠지요.참고로 처음 슬라이드핸들의 위치를 지정하시고 싶으시면 TextBox컨트롤의 Text속성에 지정해 주면되요.
아래 스크립트 함수는 맨아래에 작성해 주세요.(즉, </html> 다음에요)
|
Script 함수 |
|
<script type="text/javascript"> function DivStyle() { var txt = $get('<%= txtSlider.ClientID %>'); document.getElementById("divContent01").style.fontSize = txt.value +"pt"; } </script> |
스크립트를 아래쪽에 작성하는 이유는 사이트성능 향상을 위해서 좋고, head안에 넣으면 에러가 나기 때문이예요. 스크립트 안에 인라인수식으로 컨트롤 아이디를 지정하기 때문에 컨트롤이 생성되기 전에 스크립트가 먼저 실행되면 에러가 나겠지요.그래서 Body안 아니면,맨아래 부분에 넣어주는 것이 좋은데...저는 맨아래 부분에 작성해 보았어요.^^
이제 코드를 다 작성했네요. .cs페이지에는 따로 작성할 코드가 없어요.(필요에 따라 작성해서 만드세요) 여기까지 잘 따라서 하셨다면 잘 실행되리라 믿을게요~^^
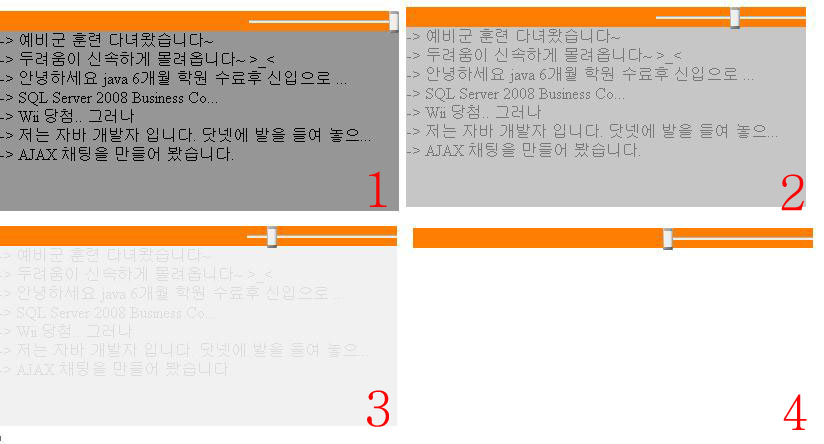
이런식으로 해서 제가 몇가지 예제를 더 만들어 봤는데요. (아래 그림 참고)

위 예제는 아주 간단하게 만들수 있겠지요. 아까 위에서 스크립트코드에서 객체의 Style을 지정해 주었잖아요. fontSize에서 filter로만 변경해 주고 정확한 표현의 방식의 값이 들어가게 지정만 해주면 되요.

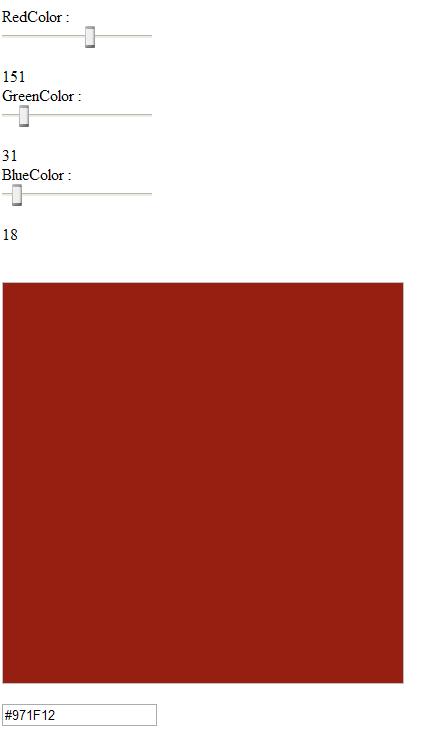
위 예제는 재미있겠지요. 빛의 3원색을 이용한 예제라고 할까요^^;; 빨강, 초록, 파랑 3색이 조합해서 색을 표현하는 예제지요. 이것도 스크립트로 작성해주는 부분이여서 그렇게 크게 어려울게 없을 거예요.
아래는 위 예제들을 합쳐 만든 예제입니다.

이렇게 만든사이트가 있으면 재미있지 않을까?^^
위 예제 소스들를 압축해서 올려 놓을 게요!!그리고 참고로 슬라이드 CSS 설정도 가능합니다. 즉, 슬라이드를 디자인 가능하다는 애기지요. 클릭 <- -여기 참고 하세요

 invalid-file
invalid-file