[Tip] ASP.NET AJAX UpdatePanel 안에서 파일업로드 시켜보기...

ㅁ UpdatePanel 안에서 파일 업로드 시켜보기...
UpdatePanel 안에서는 FileUpload Control이 사용이 안됩니다. 그런데도 불고하고 꼭 하고 싶어서.. 예전에 iframe를 이용해서 처리했습니다.
즉, FileUpload Control이 있는 페이지를 하나 따로 만드는 것입니다. 그래서 iframe를 통해서
접근해서 파일을 업로드하는 것이지요~^^
아래는 살짝쿵 만들어 본 소스코드 입니다.
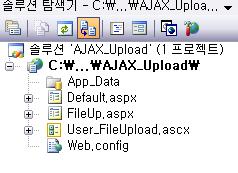
먼저 프로젝트 어떤 페이지들이 있는지 그림들 통해 보도록 하겠습니다.
1. 그림

Default.aspx : UpdatePanel로 감싸져 있는 페이지입니다.
FileUp.aspx : FileUpload Control이 있는 페이지입니다.
User_FileUpload.ascx : UserControl 이며, TextBox 와 Button 으로 이루어져 있습니다.
여기에 UserControl이 왜 있을까 하시는 분들을 위해 잠깐 설명하겠습니다. 구지 UserControl를
않만드셔도 상관 없습니다. 이 예제는 전에 어떤분이 UserControl안에 FileUpload 컨트롤을 넣어서 처리할수 있는 방법이 없느냐는 질문에 한번 만들어 본 것입니다. 그래서 구지 UserControl를
사용하지 않으셔도 상관없음을 알려드립니다~^^;;;
오호~그럼 이제 코드가 어떤식으로 짜여져 있는지 보도록 하겠습니다.
일단 Default 페이지부터 보도록 하지요~
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Src="User_FileUpload.ascx" TagName="User_FileUpload" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript">
function btn01_Click()
{
var FileUP = document.getElementById("iframe01").contentWindow.document.getElementById("FilleUpload01");
FileUP.click();
var FName = FileUP.value;
document.getElementById("txtFileName").value = FName;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UPDatePanel01" runat="server">
<ContentTemplate>
<div id="div_body" style="text-align:center">여기는 Body 입니다.</div>
<br />
<uc1:User_FileUpload ID="User_FileUpload1" runat="server" />
<iframe id="iframe01" src="FileUp.aspx" style="visibility:hidden; height:0px;"></iframe>
<div id="div1" style="text-align:center">여기는 Body 입니다.</div>
<br />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
//////////////////////////////////////////////////////////////////////////////////////////
비하인드 코드는 각각 하고자 하시는 대로 마음대로 짜시면 될 것 같습니다. 저는 그냥 참고식으
로 만든 예제라 비하인드 코드는 넣지 않았습니다...^^;;
위 코드를 보시면 아주 단순합니다. 그냥 현재 페이지가 Body 부분임을 알리는 글자와
UserControl , 그리고 IFrame 만 있습니다. 물론 IFrame은 Style를 이용해서 안보이게 해주어야
겠지요~^^ 또 제일 위에 Script 코드가 있네요~ 위 Script 코드는 UserControl 에 클릭이벤트를
정의한 겁니다. Script도 간단합니다. 그냥 iframe을 통해서 FileUpload Control에 접급한 것입니
다. 그리고 나서 클릭이벤트를 주고는 그 컨트롤의 value값 즉 사용자가 선택한 파일경로를 가
지오 와서 UserControl에 만들었던 TextBox에 넣어 주는 것입니다.
아래는 UserControl 코드 입니다.
//////////////////////////////////////////////////////////////////////////////////////////
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="User_FileUpload.ascx.cs" Inherits="User_FileUpload" %>
<div id="User_Control" style="text-align:left">여기는 유져 컨트롤 입니다.</div>
<input type="text" id="txtFileName" /><input type="button" id="btn01" value="파일찾기" onclick="btn01_Click()" />
//////////////////////////////////////////////////////////////////////////////////////////
아주 심플 합니다.ㅋ
그럼 이제 FileUpload 컨트롤이 들어 있는 페이지의 소스를 보도록 하겠습니다.
//////////////////////////////////////////////////////////////////////////////////////////
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FileUp.aspx.cs" Inherits="FileUp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>제목 없음</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FilleUpload01" runat="server" />
</div>
</form>
</body>
</html>
//////////////////////////////////////////////////////////////////////////////////////////
여기도 별거 없네요...말그대로 FileUpload 컨트롤만 있습니다.
너무 샘플해서 설명하기가 부끄럽네요~ㅋ
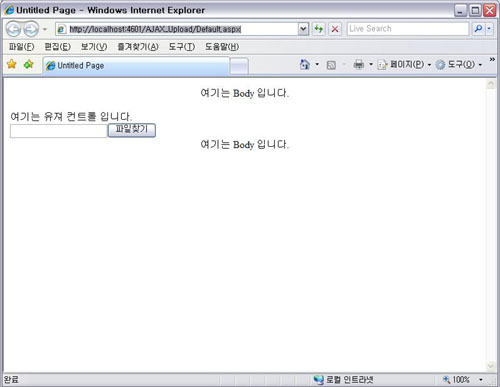
아래 그림은 실행화면 입니다.
2.그림 (전체 모습)
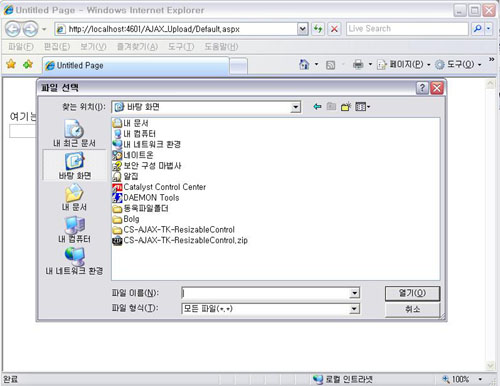
3.그림(파일찾기 버튼클릭 모습)

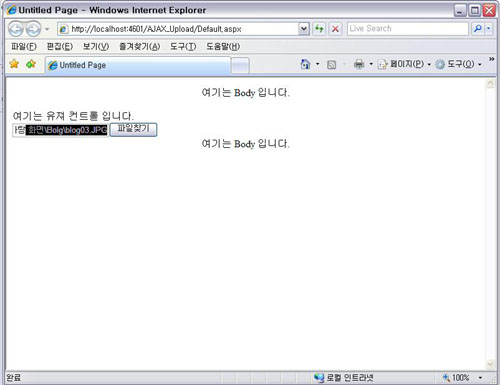
4. 그림 (파일을 선택하고 TextBox에 경로가 들어가 모습)

이제 제가 설명한 부분이 대충 감이 오셨으리라 생각이 됩니다. 그럼 비하인드 코드에서 코드를
어떻게 짜야할지도 감이 오시겠군요~^^
이런 방법이 도움이 될지 모르겠습니다~
혹시나 해서 제가 만들 예제 파일도 올리도록 하겠습니다. ^^

 invalid-file
invalid-file