AJAX 방명록 만들기[5]

AJAX 방명록 만들기[5]
이번에는 간단하게 글을 입력하고 유효성 검사를 하는걸 보시겠습니다. 저는 아주아주 간단하게 유효성 체크를 했습니다. 부족한점 이해해 주시고요!!
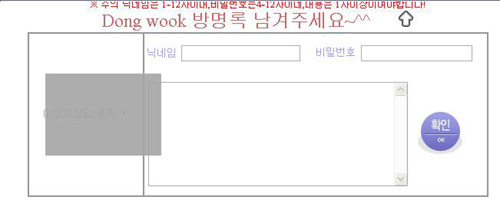
먼저 아래 그림을 보도록 하겠습니다!

|
Image Code(.aspx페이지) |
|
<img alt="" src="images/btn/imgok.gif" onclick="imgOK()" /> <img alt="" src="images/btn/cancel.gif" onclick="imgcancel()" /> |
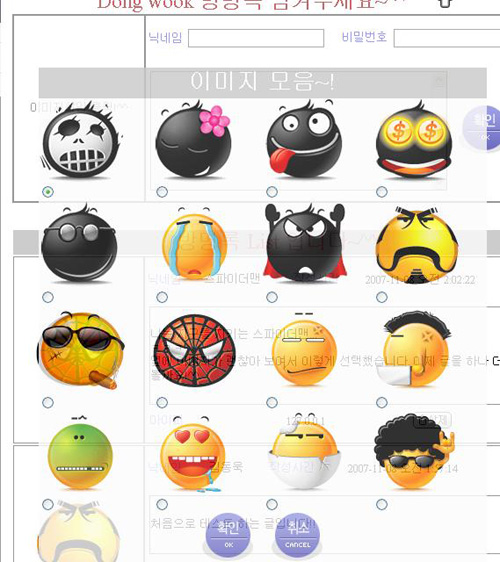
간단하죠 마우스 클릭을 하면 이벤트가 일어나는 거죠.그럼 imgcancel() 함수의 호출내용을 보도록 하겠습니다.
|
Script Code (.aspx페이지) |
|
function imgcancel() { document.getElementById("<%= pnl_imglist1.ClientID %>").style.display = "none";<?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /> document.getElementById("<%= pnl_imglist1.ClientID %>").style.height = "0px"; document.getElementById("<%= pnl_imglist2.ClientID %>").style.display = "none"; document.getElementById("<%= pnl_imglist2.ClientID %>").style.height = "0px"; } |
간단합니다. document객체중에서 getElementById메소드를 사용해서 해당 아이디를 가진 객체를 찾는 것이지요.그래서 style를 설정하는 코드입니다. 여기서 ID는 이미지 모음 Panel ID가 되겠지요<%= 로 감싸저 있는 이유는 Panel이 서버컨트롤이라 우리가 일반적으로 그냥 ID를 쓰면 접근이 않됩니다. 그렇기 때문에 꼭 위와 같이 지정하고 ClientID를 지정해 주어야 하는것이지요. 다음은 imgOK() 함수내용을 알아 보도록 하겠습니다.
|
Script Code(.aspx페이지) |
|
function imgOK() { imgcancel(); if(document.getElementById("base_check").checked) icon = "icon01.gif"; var iconn = '<img alt="" src="images/list_img/'+icon+'" />'; document.getElementById("imgAdd").innerHTML = iconn; } |
위 코드를 살펴보면 먼저 imgcancel()함수를 먼저 호출하는 것을 볼수 있습니다. 왜냐..일단 이미지모음 부분을 안보이게 해야 하기 때문이겠지요^^ 그런다음에 조건이 하나 붙고있습니다. 이 조건은 이미지 모음에 있는 라디오버튼으로 사용자가 기본 check 이미지를 사용했는지를 확인하는 조건입니다. 기본 체크이미지를 선택했다면 True이기 때문에 조건에 걸려 icon변수(전역변수)에 해당값을 넣게 됩니다. 만약 사용자가 다른 이미지를 선택하게 되면 라디오버튼마다 onclick 이벤트를 주었기 때문에 아래와 같은 함수를 호출하게 됩니다.
|
Script Code (.aspx페이지) |
|
function img_radio(value) { icon = "icon"+value+".gif"; } |
위 img_radio함수는 인자값 하나를 갖습니다. 그 인자같은 radio버튼 속성에 value값을 받는것이지요. 저는 radio 버튼마다 value값을 설정해 주었습니다. 궁금하시면 AJAX 방명록 만들기[4]에 이미지 모음 코드를 한번 살펴보세요^^ 위 내용은 아까도 말했듯 전역으로 선언한 icon 변수에 값을 넣어 주고있습니다. 값은 이미지 파일명이 되겠습니다.value는 무엇인가 1,2,3... 이런 값이 들어 오게 됩니다. 이미지 파일명이 icon1.gif, icon2.gif..이런식으로 구성이 되어 있거든요^^ 그럼 다시 imgOk() 함수의 나머지 부분도 알아보도록 하겠습니다. 보시면 하나의 변수를 선업하고 그 값은 HTML 코드의 내용를 넣고 있습니다. img태그를 사용하고 있는 것 같지요. 맞습니다 img 태그입니다. 그리고 나서는 document개체에getElementById메소드로 imgAdd라는 ID를 찾습니다. imgAdd는 <div id="imgAdd"></div> 이것입니다. 아무것도 없는 div태그에 innerHTML속성을 사용해서 해당 블록에 태그가 동적으로 생성되게 한 것 입니다.그래서 위와같이 글쓰는 부분에 이미지가 들어 갈수 있었던것 입니다.이제 이미지가 어떻게 들어 갔는지 알았으니깐 간단하게 유효성 Script는 어떻게 쓰는지 알아 보도록 하겠습니다. 제일 위에 그림을 보면 "확인"버튼이 있습니다. 저 버튼은 서버컨트롤이 아닙니다. 그래서 클릭하면 Postback이 일어 나지 않습니다. 유효성에서 다 통과가 되야 Postback이 일어나는 거죠. 그럼 확인 버튼을 클릭하면 어떠한 Script 함수가 호출되는지 알아 보도록 하겠습니다. 코드는 아래와 같습니다.
|
Script Code (.aspx페이지) |
|
function write_Ok() { var id = document.getElementById("<%= txtuserName.ClientID %>").value; var pass = document.getElementById("<%= txtpassword.ClientID %>").value; var content = document.getElementById("<%= txtContent.ClientID %>").value; Check(id,pass,content,icon); } |
위 코드는 대충 보시면 이해하실것 같군요 지역변수를 3개 선언을 해서 그 변수에 해당 값을 넣게되는 것입니다. 그래서 Check라는 함수를 호출하게 되는 것입니다.Check 함수는 4개의 parameter을 받습니다. 그것은 아래와 같습니다.
- id : 사용자가 입력한 닉네임(지역변수)
- pass : 사용자가 입력한 아이디(지역변수)
- content : 사용자가 입력한 내용(지역변수)
- icon : 사용자가 선택한 이미지(전역변수)
그럼 Check함수를 알아 보도록 하겠습니다. Check함수는 따로 .js파이로 빼두었습니다.그냥 코드가 길어질 것 같아서요^^;;
|
boardScript.js페이지 |
|
// JScript 파일 function Check(id,pass,content,_icon) { if(_icon == "") { alert("이미지를 선택해주세요!"); return; } if(id == "") { alert("닉네임을 입력해주세요!"); return; } else if(!id.match(/[a-zA-Z가-힣0-9]/)) { alert("닉네임을 정확히 입력해주세요!"); return; } if(pass == "") { alert("비밀번호를 입력해주세요!"); return; } else if(pass.length < 4 || !pass.match(/[a-zA-Z가-힣0-9]/)) { alert("비밀번호를 정확히 입력해주세요!"); return; } if(content == "") { alert("내용을 입력해 주세요!"); return; } DateOK(); } |
아주 간단하지 않습니까?! 부끄럽습니다! 나중에 좀더 보안할 예정입니다! 일단 간단하게 설명해드리겠습니다. if(_icon == "") 이런 조건식은 사용자가 내용을 입력하지 않고 확인 버튼을 눌렸는지 알아보기 위함이고요, else if(!id.match(/[a-zA-Z가-힣0-9]/)) 이런 조건식은 정규식을 이용한 것입니다. 사용자가 처음부터 스페이스를 이용해서 이름을 넣을 수도 있기때문이죠. 그리고 else if(pass.length < 4 || !pass.match(/[a-zA-Z가-힣0-9]/))는PassWord 입력은 4이거나 그이상이 되야하는데 4자보다 적게 넣었는지 확인하는 것이고요!!그리고 비밀번호도 스페이스로 쓸수 없게 한것입니다. 더 정확하게 하려면 입력한 비밀번호의 length 만큼 반복을 돌려서 스페이스를 넣었는지 검사를 해야겠죠!! 아무튼 유효성을 대충 이러합니다. 아주 간단합니다. 혹시 이걸보고 만들실분들은 유효성을 직접더 짜보세요!나름 재미도 있습니다^^. 이렇게 해서 유효성에 걸리면 경고 메세지가 뜨고 return이 됩니다. 여기서 return은 함수를 아예 빠져나오게 되는 것입니다. 그리고 걸리는게 없다면 제일 아래에 있는 DateOK() 함수를 호출하게 됩니다. 그럼 DateOK() 함수를 알아 보도록 하겠습니다.
|
Script Code(.aspx페이지) |
|
function DateOK() { document.getElementById("<%= IMG_ICON.ClientID %>").value = icon; <%= Page.ClientScript.GetPostBackEventReference(WriteOK,"")%> } |
위 코드에서 IMG_ICON는 서버컨트롤의 히든필드입니다. 히든필드에 값은 icon(이미지파일이름)값을 넣게 되는 것이요! .cs파일에서는 자바스크립트 변수에 접근할수 없기때문에 값을 히든필드에 넣어습니다. 그리고 다음 코드가 처음 보는 코드인가요!! 저 코는 임의적으로 서버컨트롤에 클릭 이벤트를 주는 것입니다. WriteOK는 링크 버튼 ID입니다. 코드에 보시면WriteOK라는 링크 버튼을 보실 수 있을 것입니다. 자세한 코드 설명은 MSDN 설명으로 보시겠습니다.
|
Page.ClientScript MSDN 설명 |
|
Page.ClientScript속성 : ClientScript 속성을 사용하여 웹 페이지에서 스크립트를 관리, 등록 및 추가하는 데 사용할 수 있는 ClientScriptManager 개체를 가져옵니다.ClientScriptManager 클래스는 더 이상 사용되지 않는 :Track('ctl00_LibFrame_ctl16|ctl00_LibFrame_ctl17',this);" href="http://msdn2.microsoft.com/ko-kr/library/system.web.ui.page(VS.80).aspx">Page 클래스 메서드 대신 스크립트를 관리하기 위해 ASP.NET 2.0에 새로 추가되었습니다. |
그럼 GetPostBackEventReference는 무엇인가 이 또한 MSDN를 설명을 보시겠습니다
|
GetPostBackEventReference MSDN 설명 |
|
GetPostBackEventReference : 서버에 다시 게시 작업을 발생시키는 클라이언트 이벤트에 사용할 수 있는 문자열을 반환합니다. |
GetPostBackEventReference의 오버로드 목록은 아래표와 같습니다.
ClientScriptManager.GetPostBackEventReference (PostBackOptions) 서버에 다시 게시 작업을 발생시키는 클라이언트 이벤트에 사용할 수 있는 문자열을 반환합니다. 참조 문자열은 지정한 PostBackOptions 인스턴스에 의해 정의됩니다.
ClientScriptManager.GetPostBackEventReference (Control, String)
서버에 다시 게시 작업을 발생시키는 클라이언트 이벤트에 사용할 수 있는 문자열을 반환합니다. 참조 문자열은 다시 게시 작업과 추가 이벤트 정보의 문자열 인수를 처리하는 지정된 컨트롤에 의해 정의됩니다.
ClientScriptManager.GetPostBackEventReference (PostBackOptions, Boolean)
서버에 다시 게시 작업을 발생시키는 클라이언트 이벤트에 사용할 수 있는 문자열을 반환합니다. 참조 문자열은 지정된 PostBackOptions 개체에 의해 정의됩니다. 유효성 검사에 대한 이벤트 참조도 선택적으로 등록합니다.
ClientScriptManager.GetPostBackEventReference (Control, String, Boolean)
서버에 다시 게시 작업을 발생시키는 클라이언트 이벤트에 사용할 문자열을 반환합니다. 참조 문자열은 다시 게시 작업과 추가 이벤트 정보의 문자열 인수를 처리하는 지정된 컨트롤에 의해 정의됩니다. 유효성 검사에 대한 이벤트 참조도 선택적으로 등록합니다.
저 같은 경우는 위 표에서 두번째 오버로드를 사용했다고 볼수 있습니다. 이렇게 하므로써 WriteOK 링크버튼에 OnClick="WriteOK_Click" 이벤트가 발생하는 것이며, 그로인해 서버에서는 DB에 데이터를 넣겨주는 일을 하는 것이지요! 다음에는 서버에서 DB에 어떻게 넣는지 알아보도록 하겠습니다. 읽어 주셔서 감사합니다. 제가 좀 오타가 많아서 혹시 보시면 이해해 주세요. 자꾸 이해해 달래~~!!(웃찾아 유행어 인용)