|
//삭제 취소
function cancel()
{
document.getElementById("<%= delete_table.ClientID%>").style.display = "none";
document.getElementById("<%= User_PassWord.ClientID %>").value = "";
}
//삭제 버튼을 클릭함.
function content_Delete(seq)
{
document.getElementById("<%= b_seq.ClientID %>").value = seq;
document.getElementById("<%= delete_table.ClientID%>").style.display = "block";
}
<asp:HiddenField ID="b_seq" runat="server" />
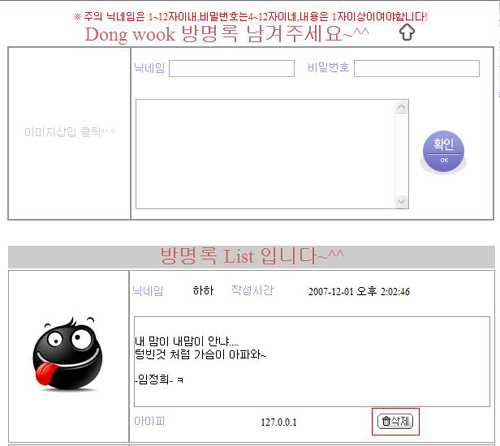
<%-- ################### 방명록 리스트 시작 ###################### --%>
<asp:DataList ID="DataList1" runat="server" OnItemDataBound="DataList_databound">
<HeaderTemplate>
… 중간 생략 …
</HeaderTemplate>
<ItemTemplate>
… 중간 생략 …
<img alt="" style="cursor: pointer;" src="images/btn/imgDel.gif" id="Imgbtn_Delete"
onclick="content_Delete('<%# Eval("b_seq")%>')" />
</ItemTemplate>
</asp:DataList>
<%-- ############## 방명록 리스트 끝 ############################## --%>
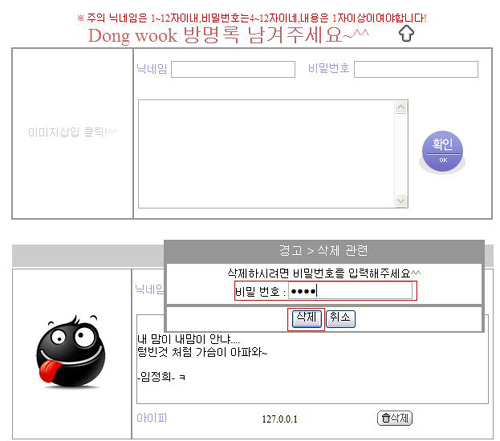
<%-- ############### 삭제 관련 창 시작 작업중.. ################### --%>
<asp:Panel ID="pnl_delete" runat="server" Style="position: absolute; top: 300px; left: 500px;">
<table id="delete_table" style="display: none; background-color: #959695" cellspacing="0"
cellpadding="0" width="400" border="0" runat="server">
<tbody>
<tr style="height: 30px" valign="middle">
<td style="font-size: 11pt; width: 100%; color: white" id="tdHeader" align="center"
colspan="3" runat="server">
경고 > 삭제 관련
</td>
</tr>
<tr style="height: 50px" valign="middle">
<td style="width: 1%; height: 50px">
</td>
<td style="width: 98%; height: 50px; background-color: white" align="center">
삭제하시려면 비밀번호를 입력해주세요^^< br />
비밀 번호 : <asp:TextBox ID="User_PassWord" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td style="width: 1%; height: 50px">
</td>
</tr>
<tr style="height: 2px" valign="middle">
<td style="width: 100%" align="center" colspan="3">
</td>
</tr>
<tr style="height: 2px" valign="middle">
<td style="width: 100%" align="center" colspan="3"></td>
</tr>
<tr style="height: 30px" valign="middle">
<td style="width: 1%">
</td>
<td style="width: 98%; background-color: white" align="center">
<asp:Button ID="btn_OK" runat="server" Text="삭제" OnClick="content_Deldete" />
<input type="button" value="취소" onclick="cancel()" />
</td>
<td style="width: 1%">
</td>
</tr>
<tr style="height: 2px" valign="middle">
<td style="width: 100%" align="center" colspan="3">
</td>
</tr>
</tbody>
</table>
</asp:Panel>
<cc1:dragpanelextender id="DragPanelExtender2" runat="server" draghandleid="pnl_delete"
targetcontrolid="pnl_delete">
</cc1:dragpanelextender>
<%-- ########################## 삭제 관련 창 끝 ########### --%> | 

 invalid-file
invalid-file