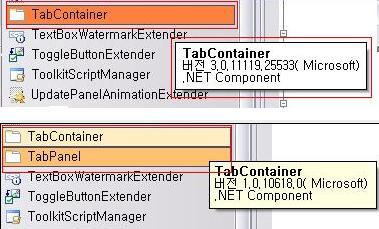
ㅁ UpdatePanelAnimationExtender
ASP.NET AJAX 컨트롤에 관심이 있는 분이라면 한번쯤 써 봤을 컨트롤인 UpdatePanel에 Animation 효과를 주게 하는 컨트롤입니다. UpdatePanel에 관련해서는 정말 많이 있으므로 여기서 다룰 내용이 조금 미흠 하다 싶으시면 바로 네이버, 구글 등 에서 자료를 찾아 보시면 되겠습니다~^^;
자~그럼 제가 이 컨트롤을 이용해서 무엇을 만들어 볼 것이냐...?? 궁금하신가요~^^;; 음..간단한 포트 갤러리..(!?)를 만들어 보려고 합니다. 여러번 말하는 것 보다는 한번 눈으로 보는 것이 좋겠지요~^^;;그래서 준비했습니다. 아래그림들.... 한번 보도록 하시지요~
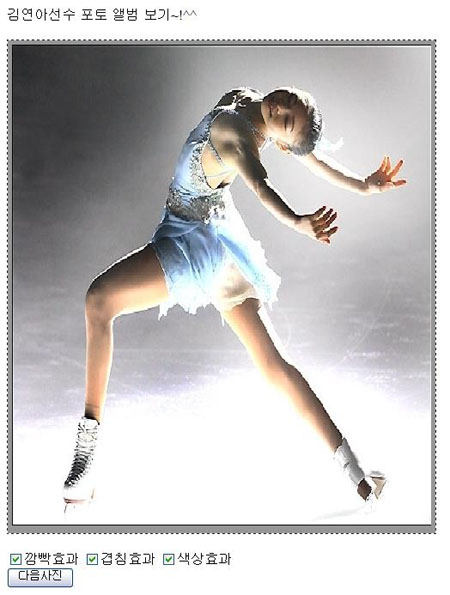
1. 그림 (실행 화면)
위 그림이 처음 로드 된 모습입니다. 이미지 아래 Checkbox가 3개 있고 버튼이 하나 있습니다. 즉, Checkbox에 체크된 효과에 맞게 Animation이 일어나는 것이지요~! 아래 그림들을 계속 보도록 하겠습니다.
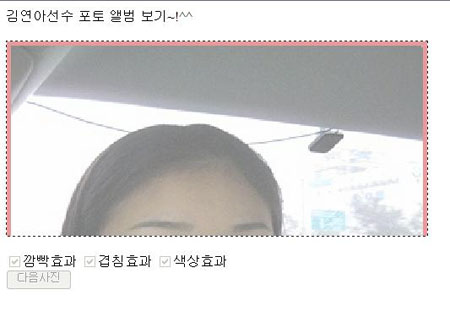
2.그림 (버튼을 클릭 Animation효과에 맞게 실행되는 모습)
3.그림(Animation효과에 맞게 실행되는 모습 2)
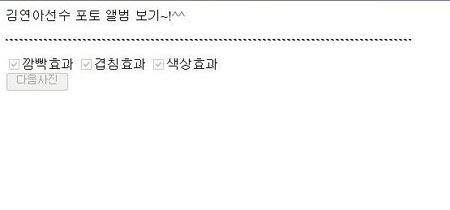
4.그림(Animation 효과후 다른 사진)
이런 식으로 해서 실행이 됩니다~^^;
예제 사진으로 계속해서 김연아 선수를 모델로 삼고 있는데요. 별 뜻은 없습니다~^^;; 있나..ㅋㅋ 요즘 뉴스에 많이 나오잖아요~ 어린 나이에 세계에 이름을 날리고..캬~~정말 부러운 모습입니다~^^;; 이 사진들은 네이버에서 예제로 할 만한 사진을 찾다가 기사를 보고... 그러다가 김연아 선수의 미니 홈페이지에 들여서 스크랩해서 가져 왔습니다~^^;; 혹시 김연아 선수가 네이버에서 검색을 하다가 제 블러그에 올 확율은 몇 퍼센트일까요~^^;;ㅋ 이뿐 사진으로 제 예제에 도움이 되준 김연아 선수 감솨 합니다~
그럼 계속해서 내용을 이어가도록 하겠습니다.
자 그럼 이제 VS2008 또는 VS2005 를 실행을 시켜서 웹 프로젝트를 하나 만드세요~^^VS2005로 만드실 분들은 제가 늘 애기하지만 그냥 Web프로젝트를 만들면 안되는 거 아시죠~^^;; 혹시 프로젝트를 어떻게 생성해야할지 모르는 분들 은 "ASP.NET AJAX 프로젝트 만들기 준비사항"를 참고 하시길 바랍니다~^^ 이제 코드로 보도록 하겠습니다.
|
UpdatePanel Code (aspx페이지) |
|
김연아선수 포토 앨범 보기~!^^<br /><br />
<asp:ScriptManager ID="ScriptManager01" runat="server"></asp:ScriptManager>
<div style="margin-bottom:10px; width:500px; height:600px;">
<div style="border:dashed 1px #222222;">
<div id="AnimationContainer" style="background:#959695;">
<asp:UpdatePanel ID="UpPanel01" runat="server">
<ContentTemplate>
<asp:Image runat="server" ID="imgContent" ImageUrl="~/UpdatePanelAnima/images/img01.jpg" style="padding:1%; width:98%; height:560px;" />
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnimageChange" EventName="Click" />
</Triggers>
</asp:UpdatePanel>
</div>
</div>
<asp:Button ID="btnimageChange" runat="server" OnClick="ChangeImageClick" Text="다음사진"/> |
위 코드는 그냥 UpdatePanel 컨트롤을 이용해서 페이지에 깜빡이 없이 이미지를 바꾸게 하는 코드 입니다. 그리고 위해서 조금 중요한 부분은 AnimationContainer id부분입니다. 이 Div 안에서 애니메이션이 일어나기 때문에 id를 설정해주는 것이 중요합니다. 그럼 여기서 잠깐 UpdatePanel에 대서 아주 짧게 알아보도록 하겠습니다. 짧게 알아보는 이유인 즉 저 또한 공부중 이라...늘 2%...(더일수도 있고요..ㅋㅋ)부족합니다...ㅋㅋ
UpdatePanel : 포스트백에 의해 전 페이지를 새로고침 하는 것 대신 페이지 중 선택된 일부분만 새로 고침을 할 수 있습니다. 즉 부분 업데이트가 가능하다는 이야기지요. 다들 알고 있는 내용인 듯 하네요!!
|
속성 |
설명 |
|
ContentTemplate |
업데이트가 필요한 Content 들을 정의 합니다. |
|
Triggers |
트리거는 패널을 업데이트하기 위해 유발시키는 포스트백컨트롤과 이벤트를 정의 합니다.즉 UpdatePanel 밖에 버튼 컨트롤을 이용해서 패널을 업데이트 하기위해서 사용하지요.
트리거는 <Triggers>요소안에 <asp:AsyncPostBackTrigger>로 정의되며, 트리거의 이벤트는 선택적입니다. (이벤트가 명시되지 않았을때는 컨트롤의 기본 이벤트가됨) |
위 표에서의 내용을 잠깐 테스트 해보세요~^^ 제가 위에 올린 소스를 다들 입력 하셨으리라 생각이 됩니다~^^(이미지 경로는 알맞게 세팅해 주세요~^^;;) 그럼 이제 한번 실행을 시켜 보세요~ 어떻게 나오나요? 저하고 똑같이 하셨다면 회색 배경에 이미지가 보일 것이고 아래 버튼이 하나 있겠군요~그리고 클릭하고 깜빡이 없이 사진이 변화 될 테고요...맞죠~^^;; 현재 위 버튼은 UpdatePanel 밖에서 만들어져 있고 Trigger를 통해서 버튼의 이벤트가 정의되고 있네요. 그럼 위 버튼 바로 밑에 임의로 버튼을 하나 만들어 보세요~아래 코드 추가...
<asp:Button ID="testbtn" runat="server" Text="테스트" />
위 버튼은 이벤트를 정의 하지 않았습니다. 그럼 기본적으로 Click 이벤트가 발생하겠지요. 그리고 이 버튼은 트리거에도 정의되어 있지 않습니다. 자 그럼 이 상태에서 한번 실행을 시켜서 처음에 만들었던 버튼을 클릭해보고 테스트버튼을 한번 클릭해 보면... 차이가 나겠지요^^ 둘 다 UpdatePanel 밖에 존재하지만 트리거에 정의 되지 않은 버튼을 클릭하면 전체가 페이지가 로드 되는 것을 볼 수 있습니다.
자 이제 대충 감을 잡았을 것 같군요~!
그럼 테스트 버튼은 지우던지 마시던지 마음대로 하시고요~이제는 UpdatePanelAnimationExtender 컨트롤과 Checkbox 컨트롤을 만들어 보도록 하겠습니다. 버튼 컨트롤 위에 Checkbox를 만들 것 이므로 아래 코드를 버튼 컨트롤 위에 작성해 주세요~^^;;제 말이 꼭 법은 아니니깐 마음대로 하셔도 되요...(약해지는 모습...ㅎ)
|
Checkbox Code (aspx페이지) |
|
<input id="Ani_fade" type="checkbox" checked="checked" />
<label for="Ani_fade">깜빡효과</label>
<input id="Ani_Collapse" type="checkbox" checked="checked" />
<label for="Ani_Collapse">겹침효과</label>
<input id="Ani_color" type="checkbox" checked="checked" />
<label for="Ani_color">색상효과</label><br /> |
자 위의 코드처럼 HTML 코드로 체크박스를 만들었습니다. 이제 UpdatePanelAnimationExtender 컨트롤 생성하도록 하겠습니다.
|
UpdatePanelAnimationExtender Code |
|
<cc1:UpdatePanelAnimationExtender ID="UpdatePanelAnimationExtender1" runat="server"
BehaviorID="anima" TargetControlID="UpPanel01">
<Animations>
<%-- 업데이트 중 일 때 이벤트정의 --%>
<OnUpdating>
<Sequence>
<%-- Panel 높이 지정--%>
<ScriptAction Script="var b = $find('anima'); b._originalHeight = b._element.offsetHeight;" />
<%-- 모든 Control 비활성화 --%>
<Parallel duration="0">
<EnableAction AnimationTarget="btnimageChange" Enabled="false" />
<EnableAction AnimationTarget="Ani_color" Enabled="false" />
<EnableAction AnimationTarget="Ani_Collapse" Enabled="false" />
<EnableAction AnimationTarget="Ani_fade" Enabled="false" />
</Parallel>
<StyleAction Attribute="overflow" Value="hidden" />
<%-- 체크가 되어 있는것들의 행위 수행 --%>
<Parallel duration=".25" Fps="30">
<Condition ConditionScript="$get('Ani_fade').checked">
<FadeOut AnimationTarget="AnimationContainer" minimumOpacity=".2" />
</Condition>
<Condition ConditionScript="$get('Ani_Collapse').checked">
<Resize Height="0" />
</Condition>
<Condition ConditionScript="$get('Ani_color').checked">
<Color AnimationTarget="AnimationContainer" PropertyKey="backgroundColor" EndValue="#FF0000" StartValue="#959695" />
</Condition>
</Parallel>
</Sequence>
</OnUpdating>
<%-- 업데이트 후 일 때 이벤트정의 --%>
<OnUpdated>
<Sequence>
<%-- 체크가 되어 있는것들 행위 수행 --%>
<Parallel duration=".25" Fps="30">
<Condition ConditionScript="$get('Ani_fade').checked">
<FadeIn AnimationTarget="AnimationContainer" minimumOpacity=".2" />
</Condition>
<Condition ConditionScript="$get('Ani_Collapse').checked">
<%-- 기억된 높이 지정 --%>
<Resize HeightScript="$find('anima')._originalHeight" />
</Condition>
<Condition ConditionScript="$get('Ani_color').checked">
<Color AnimationTarget="AnimationContainer" PropertyKey="backgroundColor" StartValue="#FF0000" EndValue="#959695" />
</Condition>
</Parallel>
<%-- 모든 Control 활성화 --%>
<Parallel duration="0">
<EnableAction AnimationTarget="Ani_fade" Enabled="true" />
<EnableAction AnimationTarget="Ani_Collapse" Enabled="true" />
<EnableAction AnimationTarget="Ani_color" Enabled="true" />
<EnableAction AnimationTarget="btnimageChange" Enabled="true" />
</Parallel>
</Sequence>
</OnUpdated>
</Animations>
</cc1:UpdatePanelAnimationExtender> |
후~ 코드가 길지요~^^;; 그래서 조금 복잡해 보일 것 같군요~! 근데 코드를 잘 보시면 크게 두 개의 애니메이션으로 나눌 수 있는데요. 처음은 업데이트 중 일 때 와 업데이트 후...이렇게 나눌 수 있겠네요 그리고 위 코드는 스크립트와 Style를 이용해서 효과를 지정한 것 입니다. Parallel 객체의 duration속성을 지정하므로 써 해당 시간이 됐을 때 일어날 효과를 지정하는 것이지요~! 자~그럼 이제 버튼이벤트의 비하인트 코드를 보도록 하겠습니다.
|
cs페이지 Code |
|
private int num = 1;
protected void Page_Load(object sender, EventArgs e)
{
// 세션값 지정
if (Session["Number"] != null)
{
num = int.Parse(Session["Number"].ToString());
}
else
{
Session["Number"] = num;
}
}
protected void ChangeImageClick(object sender, EventArgs e)
{
System.Threading.Thread.Sleep(300);
num++;
if (num == 9)
{
num = 1;
}
imgContent.ImageUrl = string.Format("~/UpdatePanelAnima/images/img0{0}.jpg", num);
Session["Number"] = num;
} |
위 코드를 잠깐 설명하자면 상태 유지를 위해 세션객체를 만들어 봤습니다. 코드에서도 살짝 눈치 채셨겠지만 저는 따로 DB를 만든 것이 아닙니다. 예제로 만든 것이므로 데이터 베이스하고 연동을 않했구요 그냥 Images폴더를 만들어서 이미지 경로만 바꿔준 것입니다. 그리고 이미지파일들의 이름은 img01,img02...등등으로 되어 있고요 뒤 숫자만 바꿔가면서 이미지를 바꾸는 것이지요^^ 아주 허접 한 예제인가요..ㅋ죄송 합니다. 그냥 볼 때는 그럴 사 했는데...이렇게 까보고 나니깐..허접 하지요..ㅋㅋ^^;; 아무튼 코드 짜는 것은 개발자들 마다 다르기 때문에 더 좋은 방법이 있다면 그 방법으로 짜셔도 무관 합니다~^^그리고 저도 좀 알려주세요~ 늘 입버릇처럼 말하지만 저 또한 초보 개발자이고 공부 중에 있으니 공유해주세요~^^ㅎㅎ 세션객체는 왜 쓴 것일까...이미지를 바꿀 변수의 상태유지를 위해 만든 것 입니다. 버튼을 클릭하면 먼저 포스트백이 일어나고 난 뒤에 버튼 이벤트가 일어나기 때문에 위에서 지정한 변수는 항상 초기값을 갖게 됩니다. 그래서 저 같은 경우는 그냥 세션객체를 만든 것이지요.
자 그럼 여기까지 만들었다면 이제 실행을 해서 확인해 보세요~ 위 그림들과 같이 잘 되나요~ 혹시 더욱 자세하 내용을 보고 싶으시다면 아래 링크를 참고 하세요~
- UpdatePanelAnimation 관련
http://www.asp.net/AJAX/AjaxControlToolkit/Samples/UpdatePanelAnimation/UpdatePanelAnimation.aspx
참 제가 쓴 글을 한번 읽어 볼 때면 웃음는 모습이 많은 것 같네요~ 글도 사람 성격에 따라 써지나 봅니다. 혹시 이런 웃는 모습이 불편하다면 말해주세요~그리고 제 내용이 부족한 부분은 지적부탁드립 니다~!!(오타도 좋습니다) 그리고 늘 제 블로그에 오시는 분들에게 조금이나만 도움이 됐으면 좋겠습니다~^^ 그럼 오늘도 즐공 하시길....^^
아래는 제가 만든소스 코드 입니다. 참고 하세요~^^



 invalid-file
invalid-file